Recurring Payments
Introduction to Recurring Payments
The Recurring Payments feature allows information to be provided about how often a payment is made and the details about each payment, which can be used in a html form, which gets the information about the transaction created by a customer.
This document provides the necessary information in order to integrate Recurring Payments within websites and third party software. The guide also describes the various options available to Nochex customers.
Throughout the guide, we use an example of a fictional Nochex account holder: Joe Fox owns ukgadgetsrus.com from which he sells over 300 electrical items, ranging in price from £10 to £250. He operates purely online and has chosen to use Nochex to process his debit and credit card transactions.
Requirements
Firstly you must have set up a Nochex account. To transact online with Nochex.
Setting up the Recurring Payments
This section goes into detail about the information that can be transmitted, including some sample HTML forms that can be used on your website to post to the Nochex Payment Page.
Payment Pages sample HTML Form
<form method="POST" action="https://secure.nochex.com/">
<input type="hidden" name="merchant_id" value="{Your Merchant ID}">
<input type="hidden" name="amount" value="{Your Payment Amount}">
<input type="hidden" name="description" value="{Your Order Description}">
<input type="hidden" name="interval_number" value="{Amount of interval units}" />
<input type="hidden" name="interval_unit" value="{Time period of payment}" />
<input type="hidden" name="recurrence_number" value="{How many times to recur}" />
<input type="hidden" name="recurring_payment" value="{Value of 1 or 0}" />
<input type="submit" value="Pay on Credit or Debit Card with Nochex"/>
</form>
The payment form above shows the required fields in order for the recurring payments feature to work, in order to use the form on your website replace the values in the speech marks with the relevant information that you require. (Please see page 10 for further examples) please see below a completed form and data that Joe Fox (see page 2) may use are shown below;
HTML Form Example 1
<form method="POST" action="https://secure.nochex.com/">
<input type="hidden" name="merchant_id" value="joefox@ukgadgetsrus.com">
<input type="hidden" name="amount" value="25">
<input type="hidden" name="description" value=" Order from UKGadgetsrus ">
<input type="hidden" name="interval_number" value="1" />
<input type="hidden" name="interval_unit" value="M" />
<input type="hidden" name="recurrence_number" value="12" />
<input type="hidden" name="recurring_payment" value="1" />
<input type="submit" value="Pay on Credit or Debit Card with Nochex" />
</form>
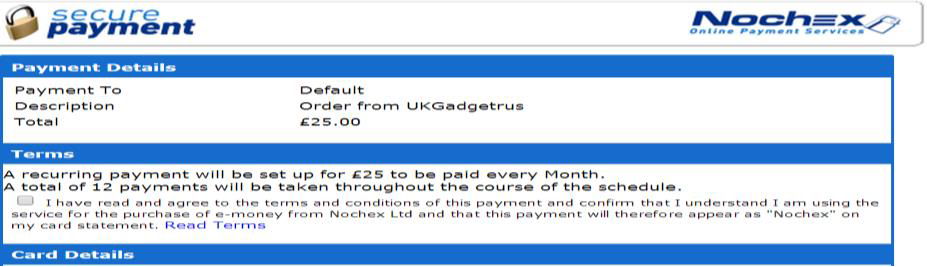
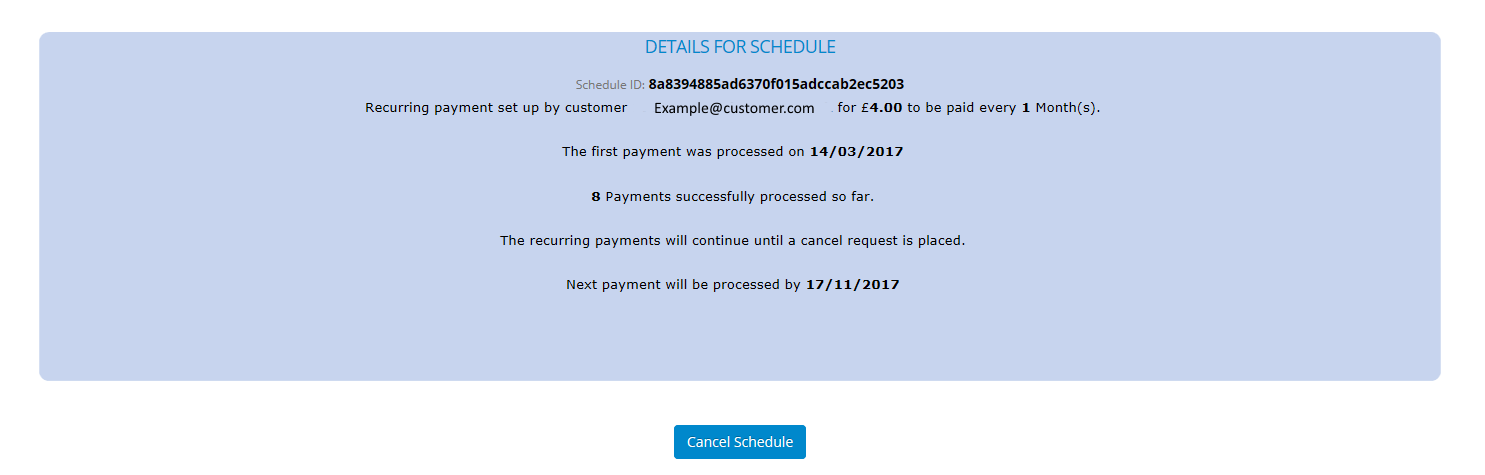
Joe fox wants to make a recurring payment. This particular payment he wants to pay every month for total of 12 payments to be taken with an amount of £25 to be taken for each payment. Joe completes and sends the Nochex payment form with the relevant information to his recurring payments page, where he can view the relevant details and complete a payment. An example of the payments page is shown below;

Additional information can be attached to the recurring payment form depending upon the customer information that you need to collect. An example below describes a scenario of including more customer information to the payment page.
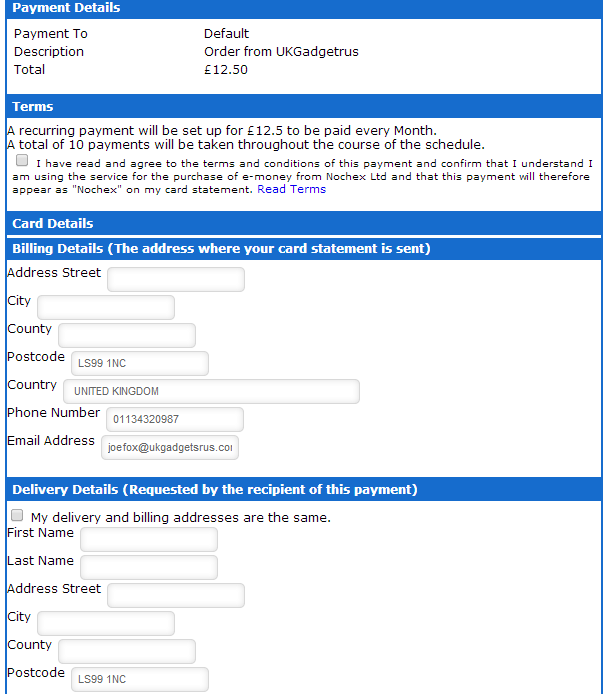
Joe Fox wants to make a recurring payment. This particular payment he wants to pay every 2 months for a total of 24 payments to be taken with an amount of 12.50. As well as the recurring payment information, there is additional information that he wants to include to make the payment more specific and allow him to monitor any changes with the different addresses, as well as a phone number and email address to allow him to contact customers quickly who have provided different address. An example of the form is shown below;
HTML Form Example 2
<form method="POST" action="https://secure.nochex.com/">
<input type="hidden" name="merchant_id" value="joefox@ukgadgetsrus.com">
<input type="hidden" name="amount" value="12.50">
<input type="hidden" name="description" value="Order from UKGadgetsrus">
<input type="hidden" name="interval_number" value="2" />
<input type="hidden" name="interval_unit" value="M" />
<input type="hidden" name="recurrence_number" value="24" />
<input type="hidden" name="recurring_payment" value="1" />
<input type="hidden" name="billing_postcode" value="LS99 1NC">
<input type="hidden" name="delivery_postcode" value="LS99 1NC">
<input type="hidden" name="customer_phone_number" value="01134320987">
<input type="hidden" name="email_address" value="joefox@ukgadgetsrus.com">
<input type="submit" value="Pay on Credit or Debit Card with Nochex"
</form>
Joe completes and sends the Nochex payment form with the relevant information to his recurring payments page, where he can view the relevant details and complete a payment. An example of the payments page is shown below;

Recurring Payments - Payments Page Parameters
Payments Pages URL
The URL used for posting information to the Nochex Payments page is https://secure.nochex.com/ as seen in the examples on the previous page. Both POST (See page 10) and GET (see page 11) form requests are accepted when sending the payments pages parameters through to the URL.
Recurring Payments - Specific Parameters
| Parameter Name | Required | Description |
|---|---|---|
recurring_payment | Yes | Must contain a value of 1 to enable recurring payments. |
interval_number | Yes | Number of time periods between each recurrence. Specify an integer value in the allowable range for the units of duration that you specify with [interval_unit]. |
interval_unit | Yes | The interval unit, allowable values are: M - for months; allowable range for [interval_number] is 1 to 12 Y - for years; allowable range for [interval_number] is 1 to 5. |
recurrence_number | Yes | Number of times the payment will recur. Specify an integer with a minimum value of 1 and a maximum value of 52. A value of N if the payment to be taken is ongoing. |
The recurring payments feature requires the above four parameters in order to successfully set up anscheduled recurring payment. The feature would be passed through to Nochex in the following format;
<input type="hidden" name="recurring_payment" value="1" />
<input type="hidden" name="interval_number" value="1" />
<input type="hidden" name="interval_unit" value="M" />
<input type="hidden" name="recurrence_number" value="12"/>
The recurring payments feature requires the above four parameters in order to successfully set up a scheduled recurring payment. The feature would be passed through to Nochex in the following format;
<input type="hidden" name="recurring_payment" value="1" />
<input type="hidden" name="interval_number" value="1" />
<input type="hidden" name="interval_unit" value="M" />
<input type="hidden" name="recurrence_number" value="12"/>
There are different interval periods and how many times with in that period a payment can occur, such as: Monthly, and Yearly. Below are examples of different intervals for a recurring payment;
Example - Months
<input type="hidden" name="amount" value="1.01" />
<input type="hidden" name="recurring_payment" value="1" />
<input type="hidden" name="recurrence_number" value="10" />
<input type="hidden" name="interval_unit" value="M" />
<input type="hidden" name="interval_number" value="2" />
A recurring payment will be set up for £1.01 to be paid every 2 Months. A total of 10 payments will be taken throughout the course of the schedule, unless a cancel request is placed which will stop the schedule.
Example - Years
<input type="hidden" name="amount" value="1.01" />
<input type="hidden" name="recurring_payment" value="1" />
<input type="hidden" name="recurrence_number" value="5" />
<input type="hidden" name="interval_unit" value="Y" />
<input type="hidden" name="interval_number" value="2" />
A recurring payment will be set up for £1.01 to be paid every 2 Years. A total of 5 payments will be taken throughout the course of the schedule, unless a cancel request is placed which will stop the schedule.
Example - Years - Never Ending Payment
<input type="hidden" name="amount" value="1.01" />
<input type="hidden" name="recurring_payment" value="1" />
<input type="hidden" name="recurrence_number" value="N" />
<input type="hidden" name="interval_unit" value="Y" />
<input type="hidden" name="interval_number" value="1" />
A never ending recurring payment will be set up for £1.01 to be paid every Year, unless a cancel request is placed which will stop the schedule.
For every payment that has been made, a notification email is sent to your Nochex email address as well as to your customer informing them of the payment that has taken place, and records the information in your Nochex account which details the payment, and schedule of each payment due.
Recurring Payments - Supported Parameters
All the parameters listed below are only supported for the recurring payments details feature, tonintegrate and make a normal payment please see payment page integration guide for more information, which can be found by clicking here.
| Parameter Name | Required | Description |
|---|---|---|
merchant_id | Yes | The merchant id required to identify your account. Your default merchant id is the email address you use with your Nochex account. |
amount | Yes | The amount you wish to be paid for every recurring payment. |
description | Yes | A description of the recurring payment e.g. Subscription to "Nochex Monthly" magazine. |
order_id | No | Your identifier for the requested recurring payment. |
success_url | No | The URL that your customer is directed to once a payment has been successfully completed. |
cancel_url | No | The URL that your customer is directed to if they decide to cancel the payment. The cancel button is only shown on the Payments page if this parameter is set. |
callback_url | No | The URL that Nochex will send a notification to once a successful payment is made. At this stage the APC functionality that you may currently be using is unchanged. |
billing_first_name | No | The First name of your customer's card billing address. This can be prepopulated by you on the payments page if you have already collected this information. |
billing_last_name | No | The Last name of your customer's card billing address. This can be prepopulated by you on the payments page if you have already collected this information. |
billing_address_street | No | The street address of your customer's card billing address. This can be pre-populated by you on the payments page if you have already collected this information. |
billing_city | No | The city of your customer's card billing address. This can be prepopulated by you on the payments page if you have already collected this information. |
billing_county | No | The county of your customer's card billing address. This can be prepopulated by you on the payments page if you have already collected this information. |
billing_country | No | The country of your customer's card billing address. This can be prepopulated by you on the payments page if you have already collected this information. |
billing_postcode | No | The post code of your customer's card billing address. This can be prepopulated by you on the payments page if you have already collected this information. |
delivery_first_name | No | The First name of your customers preferred delivery address. This can be pre-populated by you if you have already collected this information. |
delivery_last_name | No | The Last name of your customers preferred delivery address. This can be pre-populated by you if you have already collected this information. |
delivery_address_street | No | The Street address of your customers preferred delivery address. This can be pre-populated by you if you have already collected this information. |
delivery_city | No | The City of your customers preferred delivery address. This can be prepopulated by you if you have already collected this information. |
delivery_county | No | The county of your customers preferred delivery address. This can be pre-populated by you if you have already collected this information. |
delivery_country | No | The country of your customers preferred delivery address. This can be pre-populated by you if you have already collected this information. |
delivery_postcode | No | The post code of your customers preferred delivery address. This can be pre-populated by you if you have already collected this information. |
customer_phone_number | No | The phone number of your customer. This can be pre-populated by you if you have already collected this information. |
email_address | No | The email address of your customer. This can be pre-populated by you if you have already collected this information postage No The postage cost of the item your customer is buying. |
insurance | No | The insurance cost of the item your customer is buying. |
optional_1 | No | Can pass custom data you do not wish the customer to see to the Payments page and have it returned to you by the APC (please note that at this stage this parameter will currently be passed back to you as "custom") |
ask_more_info | No | The 'ask more information' field where customers can enter any additional information regarding the order will be shown if set to "1". |
ask_more_info_caption | No | The text next to the "ask more information" field. |
Advanced Optional Parameter - Hide Billing Details
When enabled the hide billing details functionality ensures that the customer does not amend their address during the checkout process. It does not have to be used so please ignore this section if you are unsure about it or do not require it. The parameter to enable the hide billing details option is shown below.
| Parameter Name | Required | Description |
|---|---|---|
hide_billing_details | No | If the parameter is set to "True" the card holder name, address, post code and number will be hidden and therefore cannot be changed |
If the parameters for the card holder name, address or postcode are not passed through to the Nochex payments pages then all the billing details will be shown; as a result the customer can enter their details. The same principle is applied for the customer's phone number. Therefore, the parameters below also need to be included within the POST/GET request to Nochex when the "hide_billing_details" parameter is set to "True".
| Parameter Name |
|---|
billing_first_name |
billing_last_name |
billing_address_street |
billing_city |
billing_county |
billing_country |
billing_postcode |
HTML Form Example: Hide Billing Details
<form method="POST" action="https://secure.nochex.com/">
<input type="hidden" name="merchant_id" value="joefox@ukgadgetsrus.com">
<input type="hidden" name="amount" value="55.60">
<input type="hidden" name="interval_number" value="1" />
<input type="hidden" name="interval_unit" value="M" />
<input type="hidden" name="recurrence_number" value="12" />
<input type="hidden" name="recurring_payment" value="1" />
<input type="hidden" name="hide_billing_details " value="True">
<input type="hidden" name="billing_first_name" value="Fred ">
<input type="hidden" name="billing_last_name" value="Smith ">
<input type="hidden" name="billing_address_street" value="12 Street ">
<input type="hidden" name="billing_city" value=" Leeds ">
<input type="hidden" name="billing_county" value=" West Yorkshire">
<input type="hidden" name="billing_country" value="United Kingdom ">
<input type="hidden" name="billing_postcode" value="LS99 1NC">
<input type="hidden" name="customer_phone_number" value="01134320987">
<input type="submit" value="Pay on Credit or Debit Card with Nochex"/>
</form>
Advanced Optional Parameter - Billing and Delivery Country
The supported parameters for Billing Country and Delivery Country can be used to identify where a customer is making a payment from, For Example: United Kingdom. The country fields for recurring payments only allow specific ISO 3166 country codes. Attaching the country name or any additional text to the Billing Country and Delivery country will not show the country to the payments page.
HTML Form Example: Billing and Delivery Country
<form method="POST" action="https://secure.nochex.com/">
<input type="hidden" name="merchant_id" value="joefox@ukgadgetsrus.com">
<input type="hidden" name="amount" value="55.60">
<input type="hidden" name="interval_number" value="1" />
<input type="hidden" name="interval_unit" value="M" />
<input type="hidden" name="recurrence_number" value="12" />
<input type="hidden" name="recurring_payment" value="1" />
<input type="hidden" name="billing_country" value="GB ">
<input type="hidden" name="billing_postcode" value="LS99 1NC">
<input type="hidden" name="delivery_country" value="GB ">
<input type="hidden" name="delivery_postcode" value="LS99 1NC">
<input type="hidden" name="customer_phone_number" value="01134320987">
<input type="submit" value="Pay on Credit or Debit Card with Nochex"/>
</form>
Walkthrough
Cancel a Schedule
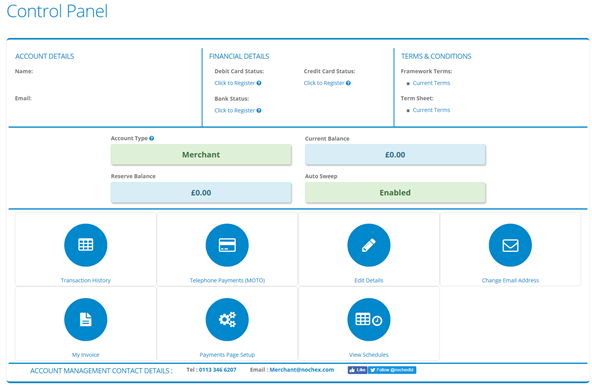
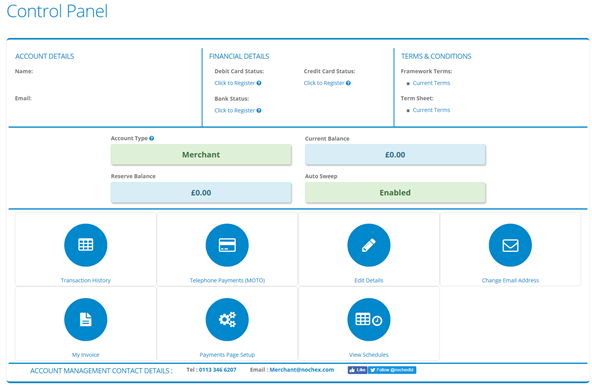
- Firstly go to the Nochex website, and login to your Nochex account

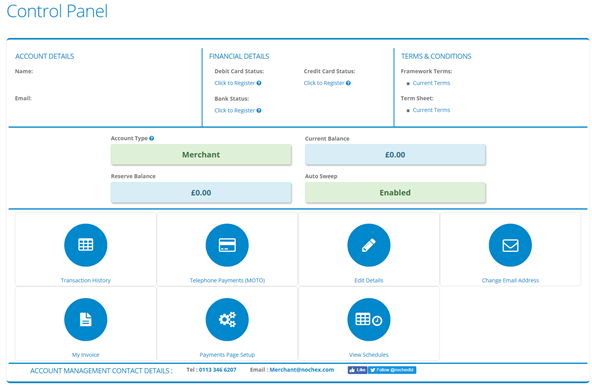
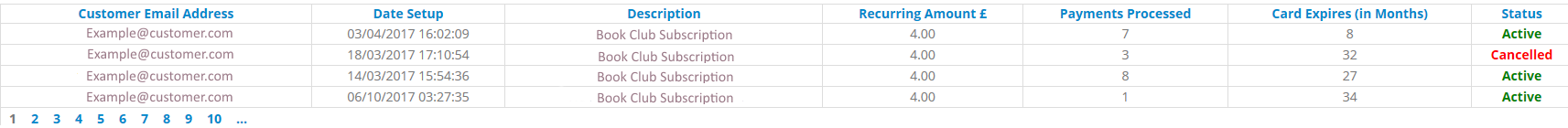
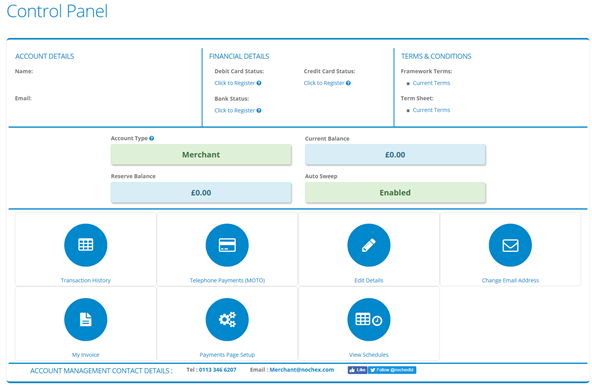
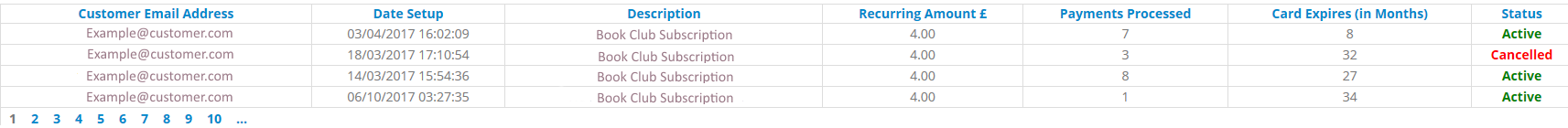
- Once you have logged into your Nochex Control Panel, select View schedules to see 'current schedules'

- View details about a schedule by pressing the details link on a particular schedule that needs to be cancelled.

- Press Cancel Schedule,
Create a Recurring Payment Button
- Firstly login to your Nochex Recurring account

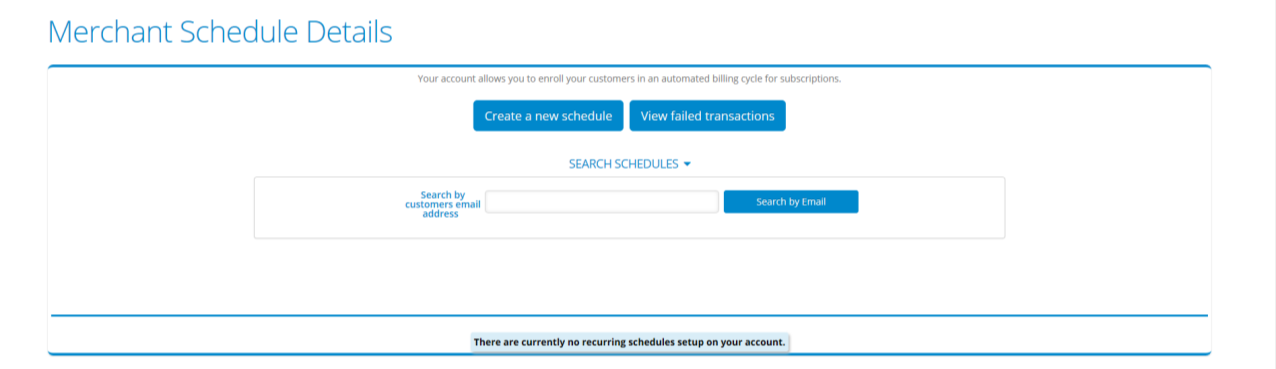
- Once you have logged into your Nochex Control Panel, select View schedules to see 'current schedules'.

- Press 'Create a new Schedule button', which will load the Recurring Payment Button generator.

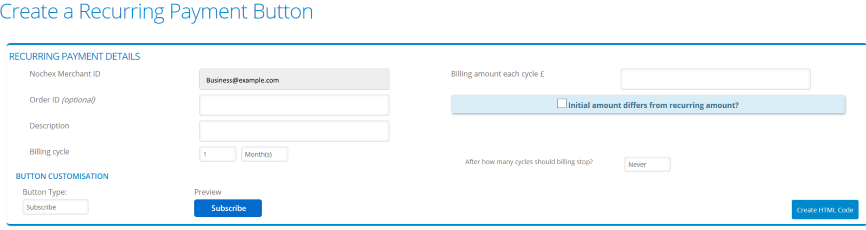
-
Next, enter the relevant information into the boxes.
- Nochex Email Address/ Merchant ID: The Nochex Email Address/ Merchant ID for your Nochex account for Recurring Payments.
- Order ID: The Order ID for a particular transaction that takes place.
- Description: The description of the payment.
- Billing Amount each cycle: An Amount to be taken each payment cycle.
- Billing Cycle: A Time period for each cycle that takes place.
- After how many cycles should billing stop? : How many occurrences of the payment cycle.
- Button Type: Select the type of button that you want to display on to your website. Note: There is an option to add a custom payment button, which you can attach a URL to the image you want to use for the recurring payment button.
-
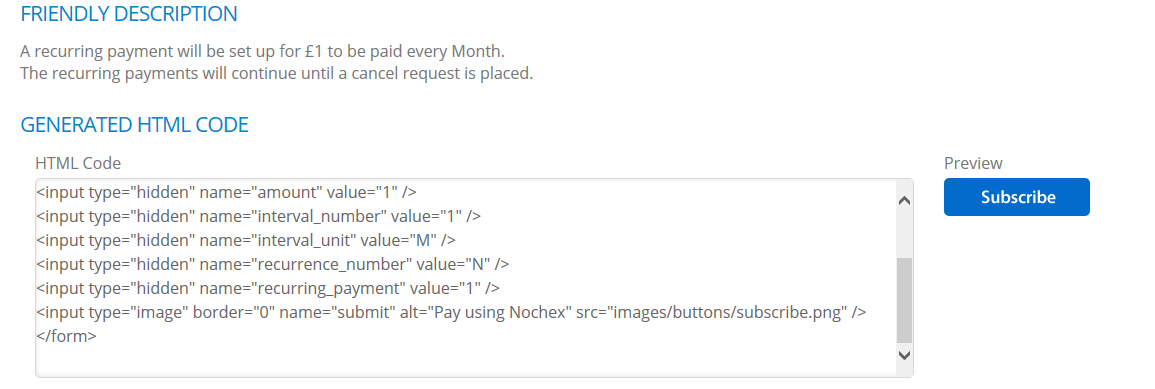
Once completed, Press 'Create HTML code'.
- After pressing the 'Create HTML code'. A page containing the HTML that can be used on your website and a preview of the button is displayed

-
Copy the entire HTML code content in the HTML code generated box.
-
Paste the HTML into the webpage on your website, where you want to display the recurring payment button.
<form action="http://secure.nochex.com/recurring/payment.aspx" method="post" name="nochexform">
<input type="hidden" name="merchant_id" value="test123" />
<input type="hidden" name="description" value="test" />
<input type="hidden" name="order_id" value="123" />
<input type="hidden" name="amount" value="1.23" />
<input type="hidden" name="interval_number" value="4" />
<input type="hidden" name="interval_unit" value="M" />
<input type="hidden" name="recurrence_number" value="14" />
<input type="hidden" name="recurring_payment" value="1" />
</form>
- Go to your webpage containing the recurring payment button to test the button displays.
- Finally, press the button to test that your payment page loads with the correct information.
Schedule Details
- Firstly go to the Nochex website, and login to your Nochex account

- Once you have logged into your Nochex, select View schedules to see 'current schedules'

- View details about a schedule by pressing the details link on a particular schedule.
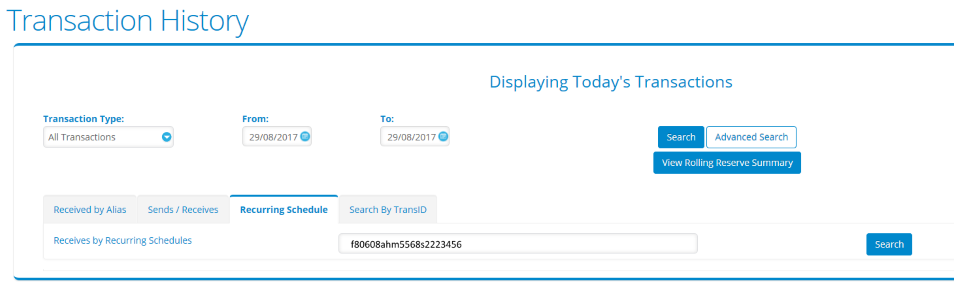
Transaction Schedule
- Firstly go to the Nochex website, and login to your Nochex account

- Press Transaction History

-
Go to the Search by Recurring Payments Schedule option, and select the Schedule ID.
-
Press Search, and your Transaction History for that schedule should display.
Form Examples
'POST' Form Example
<form method="POST" action=" https://secure.nochex.com/">
<input type="hidden" name ="merchant_id" value=" joefox@ukgadgetsrus.com">
<input type="hidden" name ="amount" value="55.60">
<input type="hidden" name ="order_id" value="123">
<input type="hidden" name ="description" value="test description">
<input type="hidden" name="interval_number" value="1" />
<input type="hidden" name="interval_unit" value="M" />
<input type="hidden" name="recurrence_number" value="12" />
<input type="hidden" name="recurring_payment" value="1" />
<input type="hidden" name="billing_first_name" value="Fred ">
<input type="hidden" name="billing_last_name" value="Smith ">
<input type="hidden" name="billing_address_street" value="12 Street ">
<input type="hidden" name="billing_city" value="Leeds">
<input type="hidden" name="billing_county" value=" West Yorkshire">
<input type="hidden" name="billing_country" value="United Kingdom ">
<input type="hidden" name="billing_postcode" value="LS99 1NC">
<input type="hidden" name="customer_phone_number" value="01134320987">
<input type="hidden" name="email_address" value=" joefox@ukgadgetsrus.com ">
<input type="hidden" name="delivery_first_name" value="john">
<input type="hidden" name="delivery_last_name" value="Smith1">
<input type="hidden" name="delivery_address_street" value="24 Street">
<input type="hidden" name="delivery_city" value="Leeds">
<input type="hidden" name="delivery_county" value=" West Yorkshire">
<input type="hidden" name="delivery_country" value="United Kingdom ">
<input type="hidden" name="delivery_postcode" value="LS12 3NC">
<input type="hidden" name="success_url" value=" https://mywebsite.co.uk/success.html " />
<input type="submit" name="Buy Now" value="Buy Now">
</form>
The form post allows variables sent from a payment form to your payment page to be hidden in the address bar. The form consists of various variables and test data, which can be posted to your payment page.
'GET' Form Example
<form method="GET" action=" https://secure.nochex.com/">
<input type="hidden" name ="merchant_id" value=" joefox@ukgadgetsrus.com">
<input type="hidden" name ="amount" value="55.60">
<input type="hidden" name ="order_id" value="123">
<input type="hidden" name ="description" value="test description">
<input type="hidden" name="interval_number" value="1" />
<input type="hidden" name="interval_unit" value="M" />
<input type="hidden" name="recurrence_number" value="12" />
<input type="hidden" name="recurring_payment" value="1" />
<input type="hidden" name="billing_first_name" value="Fred ">
<input type="hidden" name="billing_last_name" value="Smith ">
<input type="hidden" name="billing_address_street" value="12 Street ">
<input type="hidden" name="billing_city" value="Leeds">
<input type="hidden" name="billing_county" value=" West Yorkshire">
<input type="hidden" name="billing_country" value="United Kingdom ">
<input type="hidden" name="billing_postcode" value="LS99 1NC">
<input type="hidden" name="customer_phone_number" value="01134320987">
<input type="hidden" name="email_address" value=" joefox@ukgadgetsrus.com ">
<input type="hidden" name="delivery_first_name" value="john">
<input type="hidden" name="delivery_last_name" value="Smith1">
<input type="hidden" name="delivery_address_street" value="24 Street">
<input type="hidden" name="delivery_city" value="Leeds">
<input type="hidden" name="delivery_county" value=" West Yorkshire">
<input type="hidden" name="delivery_country" value="United Kingdom ">
<input type="hidden" name="delivery_postcode" value="LS12 3NC">
<input type="hidden" name="success_url" value="https://mywebsite.co.uk/success.html" />
<input type="submit" name="Buy Now" value="Buy Now">
</form>
The "Get" form is an alternative to a "Post" which also posts variables and test data to the payment page but are visible in the address bar.
In some cases 'get' forms are useful in providing and knowing what information is being passed through to Nochex for debugging or looking into how things work, but these types of form aren't secure as anyone could alter the variables in a url. When everything is working correctly, the form should be changed to a 'post' form to hide the variables and data from being edited.
Troubleshooting
Recurring Payment Problem - Recurring Payment Error
I have attached the recurring payment form to my payment page, when I test the page containing the recurring billing feature, the below error message is shown;

The "recurring_payment" value should only contain the value of 1 to enable recurring payment.
Recurring Payment Problem - Invalid Recurrence Number
I have attached a recurring payment form to my payment page, which contains the relevant information and the payment to happen a 1000 times. Once I tested the page I got the below error message shown;

The "recurrence_number" should only have a value between 1 and 52, if the number is greater than 52, the value of N can be used to initiate a never ending recurring payment unless a cancel request is placed which will stop the schedule.
Recurring Payment Problem - Invalid Interval Unit
I have attached the recurring billing feature to my payment form on my website, all information looks to be completed correctly. When I test the payment form I receive the below error;

The "interval_unit" should only contain certain variables for the duration of each payment, M (Monthly), Y (Yearly).
Recurring Payment Problem - Invalid Interval Number
I have attached the recurring billing feature to my payment form on my website, all information looks to be completed correctly. When I test the payment form I receive the below error;

The "Interval_number" should contain an interval number relevant to the time duration such as:
M - For months; should only contain a number between 1 to 12
Y - For years; should only contain a number between 1 to 5